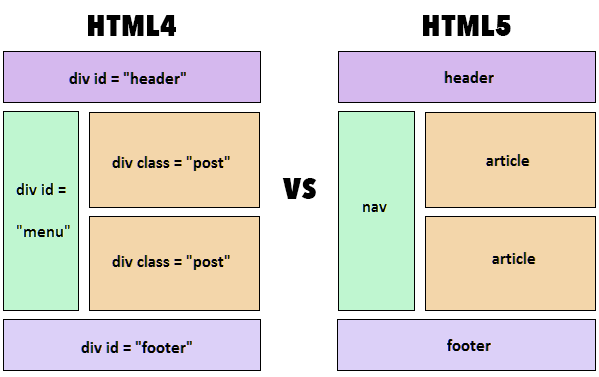
What are the main differences between HTML and HTML5
What are the main differences between HTML and HTML5
The one consistent thing about the field of information technology is that periodic updates/changes are inevitable. No language is capable of avoiding upgrades and/or new releases. HTML is no exception. HTML5 was released with the primary objective of improving the World Wide Web experience for the developers and the end users. As already mentioned, the biggest advantage that HTML5 has over its unnumbered predecessor is that it has high-level audio and video support which was not a part of the version specifications in previous HTMLs. Other differences between HTML and HTML5:
- SVG, canvas and other virtual vector graphics are supported in HTML5, whereas in HTML, using vector graphics was only possible by using it in conjunction with different technologies like Flash, VML, and Silver-light, etc.
- HTML5 uses web SQL databases, application cache for temporary storing data, meanwhile, in HTML, only browser cache could be utilized for this purpose.
- Another difference between HTML and HTML5 worth mentioning is that the former doesn’t allow JavaScript to run within the web browser (it instead runs in the browser interface thread) whereas the latter provides full support for JavaScript to run in the background (This is possible courtesy to the JS web worker API of HTML5).
- HTML5 is not based on SGML, and that allows it to have improved parsing rules which provide enhanced compatibility.
- In HTML5, inline MathML and SVG can be used in text whereas this wasn’t possible in HTML.
- Some of the deprecated elements that have now been dropped completely are: isindex, noframes, acronym, applet, basefont, dir, font, frame, frameset, big, center, strike, tt.
- HTML5 supports new kinds of form controls, for example: dates and times, email, number, range, tel, url, search etc.
- There are many new elements introduced in HTML. Some of the most important ones are: summary, time, aside, audio, command, data, datalist, details, embed, wbr, figcaption, figure, footer, header, article, hgroup, bdi, canvas, keygen, mark, meter, nav, output, progress, rp, rt, ruby, section, source, track, video.

Key Advantages Provided by HTML5 for Developers
HTML5 wanted developers to have more flexibility while designing websites and there have been significant improvements that are worth noticing:
- Persistent error handling:
Most of the browsers have the support to parse structurally/syntactically incorrect HTML code, but until a few years ago, there was no standardized process to handle this. It meant that new browser developers had to perform malformed HTML document tests in different browsers in the bid to create improved error handling processes via the marvels of reverse engineering. The consistent HTML5 error handling has made a huge difference in this regard.The improved parsing algorithms that are used in HTML5 have unquantifiable benefits. Surveys reveal that around 90 percent of websites are liable to comprise of some incorrectly written code (tag soup) so being able to handle errors aptly is imperative. Furthermore, inherent error handling saves developers a lot of money and tons of time. - Improved semantics for elements:
To enhance code insinuation, improvements have been made to the semantic roles of various existing elements. Section, article, nav and header are the new elements that have replaced most of the now-obsolete div elements, and this has made the process of mistake-scanning a whole lot less complicated. - Enhanced support for web application features:
One of the primary goals of HTML5 was to allow browsers to function as application platforms. Web sites in the past used to be a lot less complex but over time, the cumbersomeness has increased. HTML5 provides developers with enhanced control of their websites’ performance. In the past, the developers had to use workarounds because many server-side technologies and browser extensions were not present. Now, with HTML5, there is no use to employ any JS-based or Flash work-around (as previously done in HTML4) because there are elements inherently present in HTML5 that provide all the functionalities. - Mobile web made easier:
Even today, creating a mobile version of a website can be a headache for developers. The smartphone-owning demographic has seen exponential proliferation over the past decade, and that created a need for improved HTML standards. End users want to be able to access a web resource at any time and via any device which makes having responsive websites a requirement. HTML5 has made mobile support a lot simpler by being able to cater to the low-powered electronic devices like tablets and smartphones. - The canvas element:
One of the most discussed features of HTML5 is the<canvas>element. The introduction of this unique tag has had an enormous impact on the use of Adobe Flash. Even though many websites still use Flash, HTML5 has got the preference of many people, and it’s believed that soon Flash will run completely obsolete.Using the canvas element, a developer can draw graphics using different colors and shapes by making use of scripts (e.g. JavaScript). It’s worth mentioning that canvas is merely a graphic container and to define the graphics, a script has to be executed. An example where JavaScript is used in conjunction with canvas is:<canvas id=”TestCanvas” width=”200″ height=”100″></canvas> var c = document.getElementById(“TestCanvas”); var context = c.getContext(“2d”); context.fillStyle = “#FF0000”; context.fillRect(0,0,140,75); - The Menu element:
The newly added<menu>and<menuitem>elements are constituents of the interactive elements specifications but aren’t often used or talked about by the developer community. However, these two items can be used to ensure enhanced web interactivity.The<menu>tag is used to represent menu commands in mobile and desktop applications for simplicity purposes. A possible usage of the menu tag can be:<body contextmenu=”new-menu”> <menu id=” new-menu” type=”context”> <menuitem>Hello!</menuitem> </menu> </body> - Customizable Data Attributes:
It was possible to add custom attributes before HTML5, but it was a risky affair; for example, in HTML4, custom attributes would sometimes stop a page from rendering completely, and they could often become the cause of incorrect/invalid documents. The data-* attribute in HTML5 has brought an end to this often-occurring problem. There are multiple uses for this attribute, but the primary objective of its introduction was the storage of extra information about different elements. Now, custom data can be included, and it gives developers increased chances of making engaging and efficient web pages without having to introduce server-side lookups or Ajax calls. - Cookies were (or should be) bid adieu:
Local storage support was a huge addition to HTML5. In the pre-HTML5 days, if developers wanted to store anything, they had to make use of cookies. Cookies can hold a small amount of data (not to mention, everybody hates them) and this made the localStorage object’s addition to HTML5 an even more welcome benefit. The localStorage object is a part of the global window namespace and can be accessed from wherever desired while using scripts.
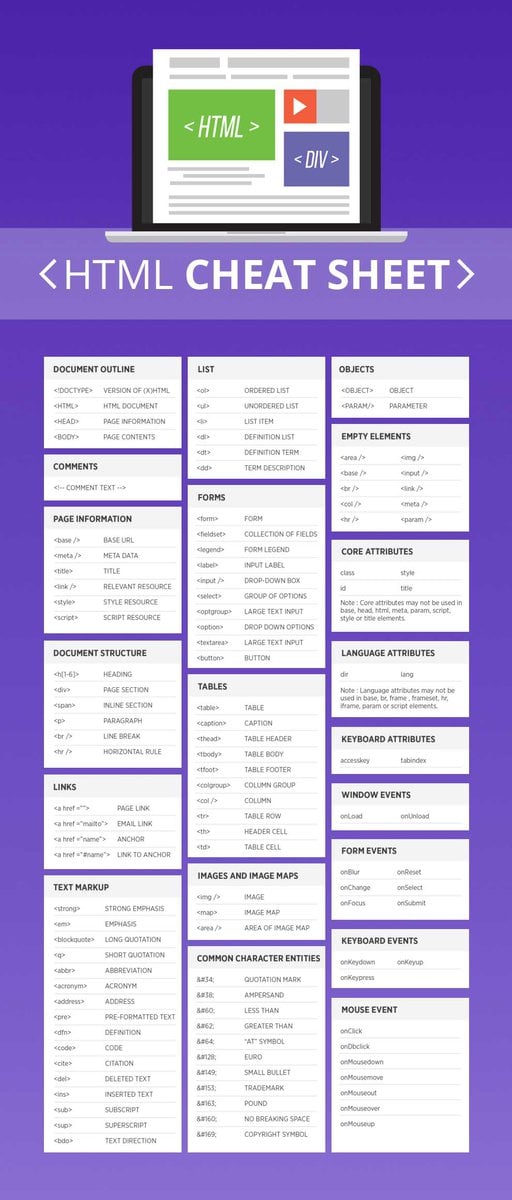
HTML5 Cheat Sheet
Cheat sheets can be a great help if you are starting to learn new language. Use the below HTML5 style sheet to get started with HTML5. This cheat sheet has all most commonly used HTML (HTML5 included) tags.

HTML5 Advantages for End User
HTML5 brought about a paradigm shift for both the developers and the end users. Some of the many advantages that it provides the end users are:
- Mobile browsers now crash a lot less frequently than the native application. This wasn’t the case before, when there wasn’t enough mobile web development support provided by HTML.
- The reliance on mobile websites is very high as almost 30 percent of mobile users detest downloading applications. So now if a user wants to use company’s services but doesn’t want to download their application, they can just log on to the company’s responsive website to do so.
- The eradication of the need to use Adobe Flash allows developers to provide an aesthetic graphic-rich user experience. The use of JavaScript and MPEG4 in conjunction with HTML5 has made life a lot better for users.
- The ability to support native audio and video elements means that the users won’t have to download additional plugins to view multimedia on your website. This rich media support provided by HTML5 is one of the biggest reasons why it’s used a lot more frequently than HTML in the world of today.
Conclusion
A newer version of any language can hardly not be better than its predecessor and HTML5 is certainly not an exception to the fact. With every passing year, developers will unravel new ways to benefit from HTML5. Furthermore, social media is expected to change even further with the language shortly.
Where the wave of change has already hit many developers over the world, it’s still expected that HTML5 adoption will increase even more rapidly in the years to come. To maximize the potential of modern day browsers, it’s of paramount importance to adopt HTML5 as quickly as possible.



Comments
Post a Comment